Writing accessible content
Make link text meaningful
Write link text so that it describes the content of the link target. Avoid using ambiguous link text, such as 'click here' or 'read more'. Indicate relevant information about the link target, such as document type and size, for example, 'Proposal Documents (RTF, 20MB)' 1.
Provide informative, unique titles
For each article, provide a short title that describes the content and distinguishes it from other articles. Put the unique and most relevant information first; for example, put the name of the article before the name of the organization. For articles that are part of a multi-step process, include the current step in the title 1.
Don't use PDFs
Compared with app content, information published in a PDF is harder to find, use and maintain. More importantly, unless created with sufficient care PDFs can often be bad for accessibility and rarely comply with open standards. Issues with PDFs include; they do not change size to fit the screen, they’re not designed for reading on screens and they cause difficulties for navigation and orientation2.
Write meaningful text alternatives for images
For every image, write alternative text that provides the information or function of the image. For purely decorative images, there is no need to write alternative text.1.
References
- w3.org, Writing for Web Accessibility
-
Why GOV.UK content should be published in HTML and not PDF
You can easily link to sections of the app.
In the editor, click the 'Link to elsewhere in the App' button, then choose the content you'd like to link to.

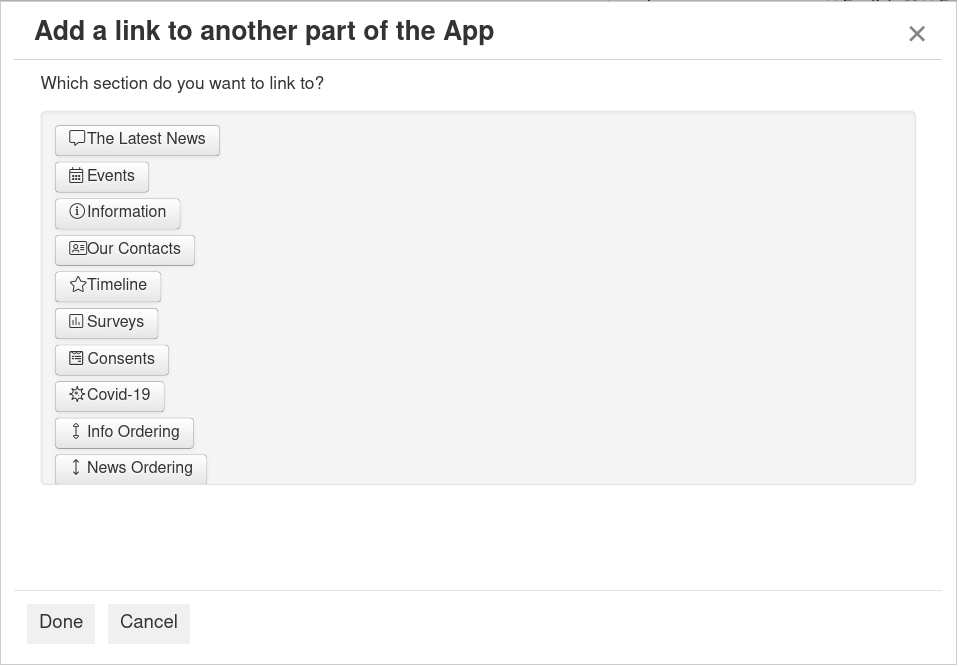
Then choose the section your want to link to. You can also link to articles in the same way.

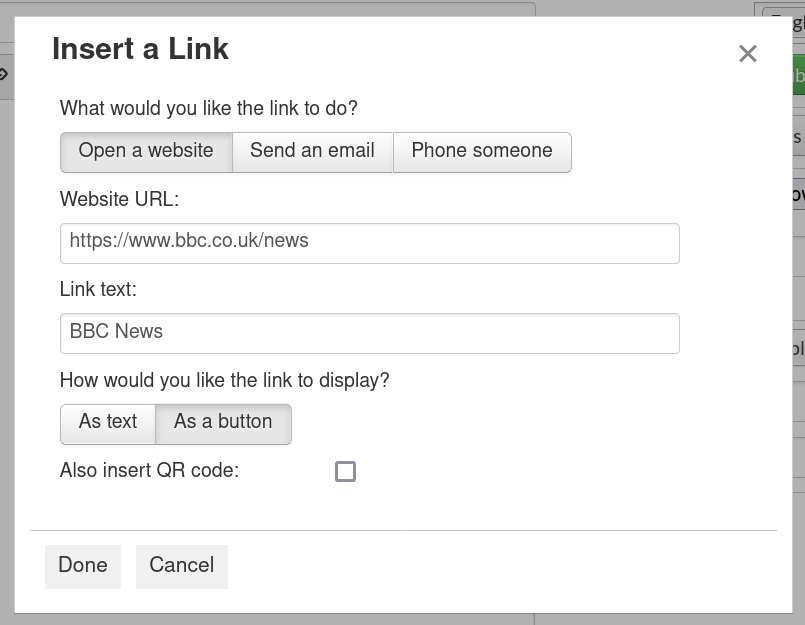
Add buttons to your content.
Since the release of App version 8.4 and CMS version 72, all links in the App can be displayed as buttons.
Add a link as you usually would, but for the 'How would you like the link to display?' option, choose 'as a button'.

This will then insert a full width button. In the App is displays like this, the colour of the button will match the theme colour of your app.

This is the same for links, in-app links and PDF links.
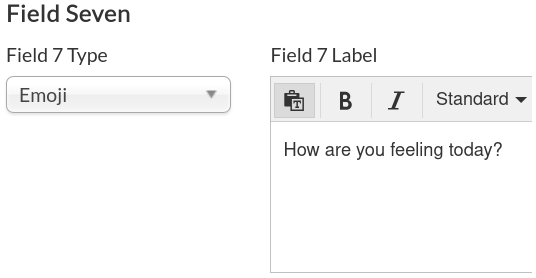
Use the emoji field for quick one-tap responses.
Set the field tpe to 'Emoji'

Put your emojis in the options field, seperated by a | character, for example, like '😀|🙂|😐|🙁|😢'.

It'll display in the App as tappable emojis like this.

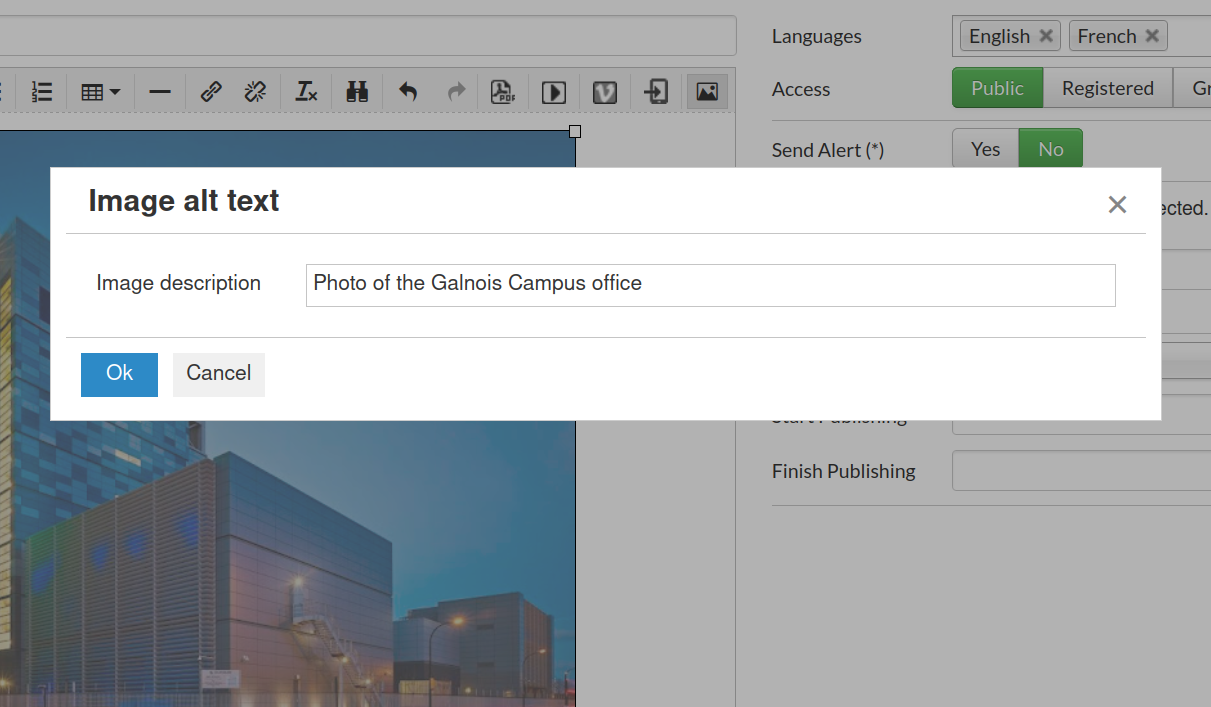
Add alt text to inline images.
You can add alt text to inline images, which helps with accessible use of your App.
Once you've dragged you image into your content, select the image, then click the 'Image alt text' button.

Add a description of the image and click ok.

Choose where a users see form/survey receipts.
When a user completes a form or survey in the App, the App then displays a receipt so they can see what they submitted. When creating a form or survey you can choose which App section the recept is displayed, or you can choose for them to have no receipt.
Use this field, at the bottom of the form/survey authoring screen.